Website + eCommerce: Website: Front End Menu: Customize
Purpose
This document covers utilizing Odoo Version 15's customizable features in the Website application to make your website look and behave the way you want it to.
Process
To get started, navigate to the Website app

From the eCommerce dashboard, click on GO TO WEBSITE.

HTML/CSS/JS Editor
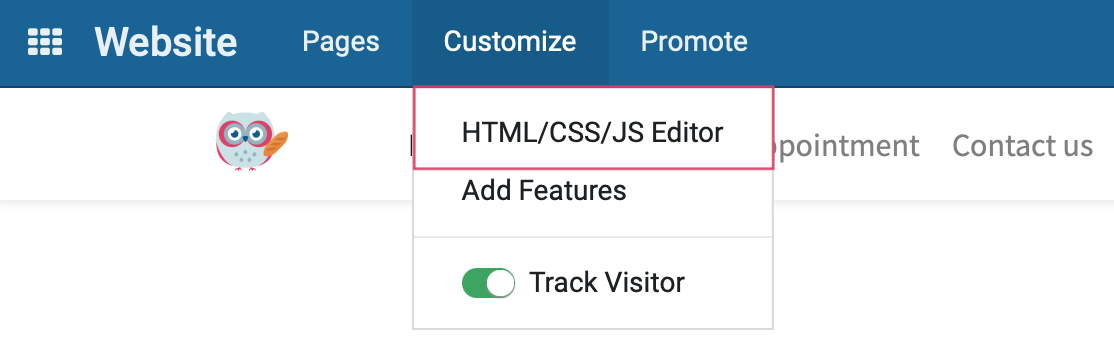
Once there, go to customize > HTML/CSS/JS Editor.

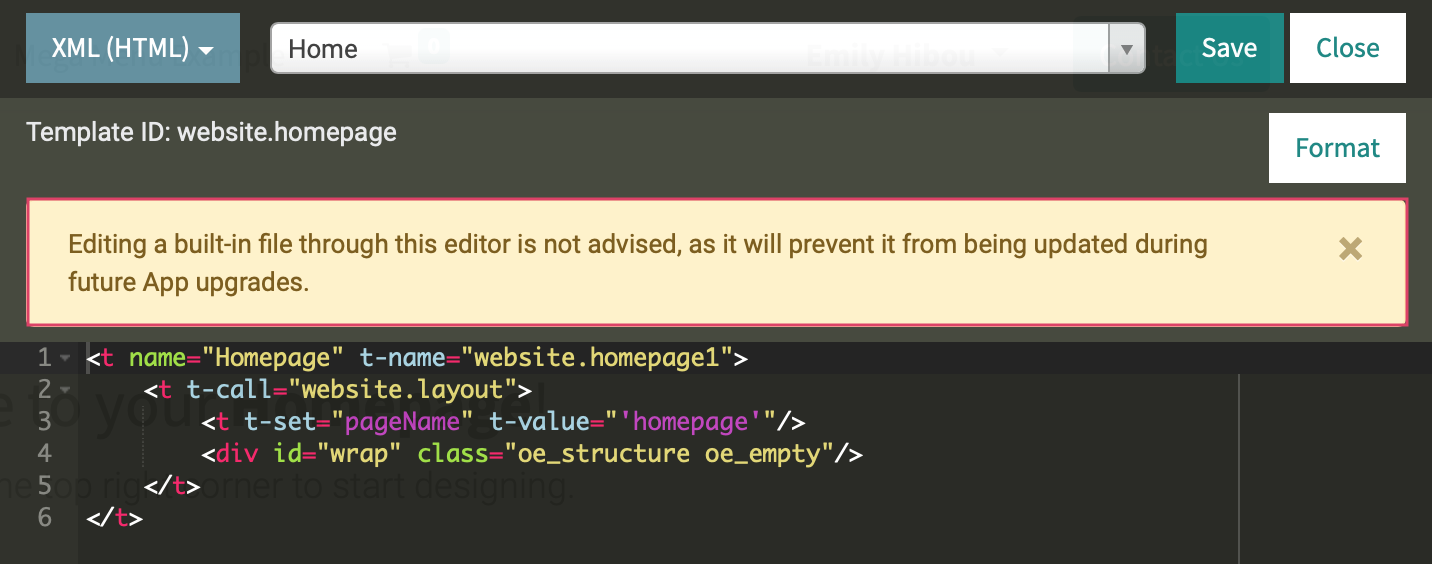
This section allows you to customize your website using code. As you can see, Odoo recommends that you don't edit built-in files because those changes will be overwritten on the next update. These types of changes should be made in the code base. Contact us for assistance!

Good to Know!
User Overrides
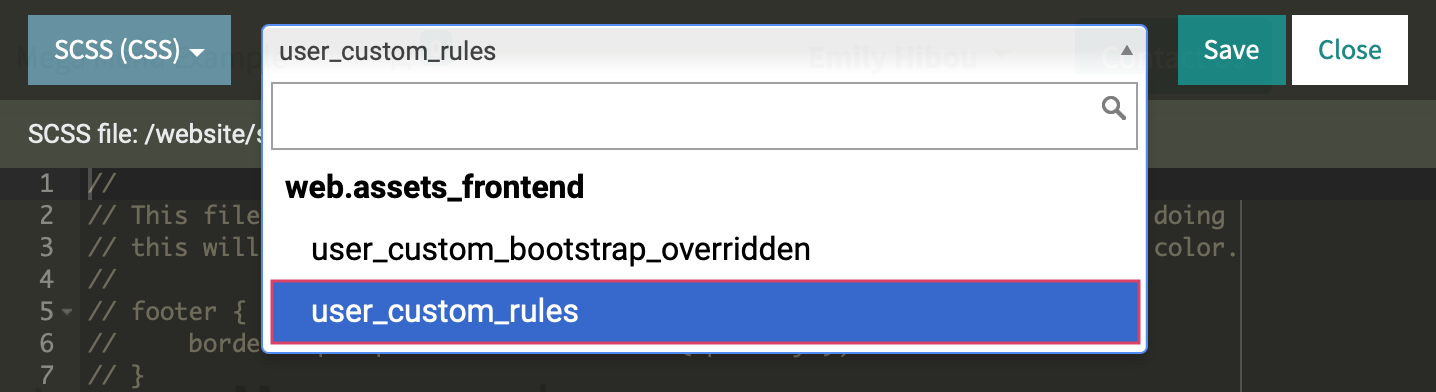
The SCSS (CSS) and JS selections have user-override options that will not be overridden on upgrade.

Add Features
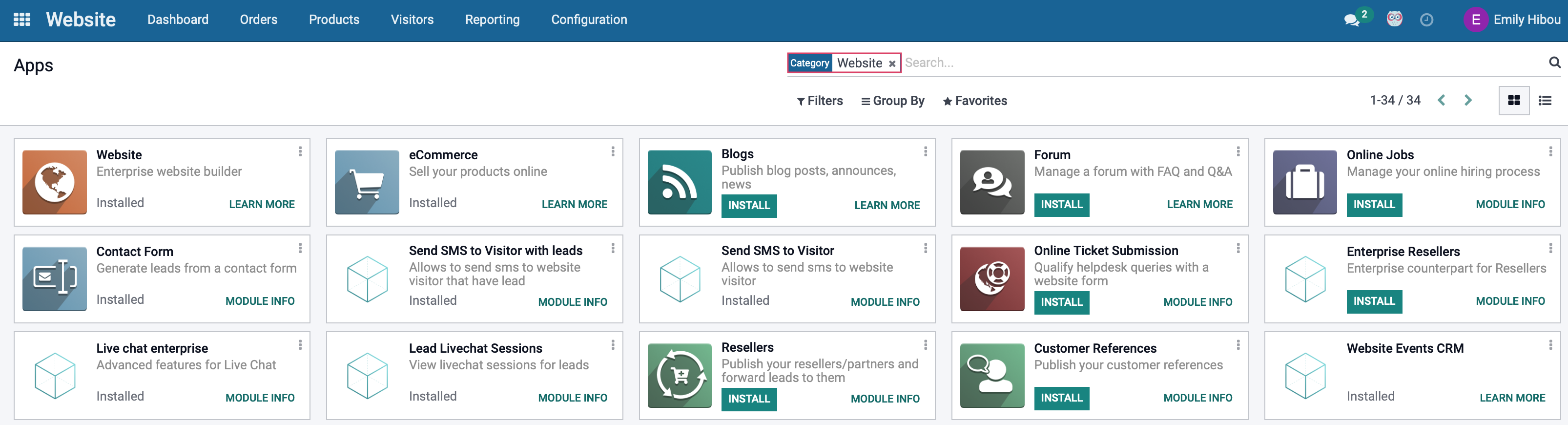
Go to Customize > Add Features and you'll be ported to the Apps menu. This view is filtered down to modules in the Website category. All of these modules are available for you to install on your database to expand functionality of the Website app.

Good to Know!
Different Page? Different Menu!
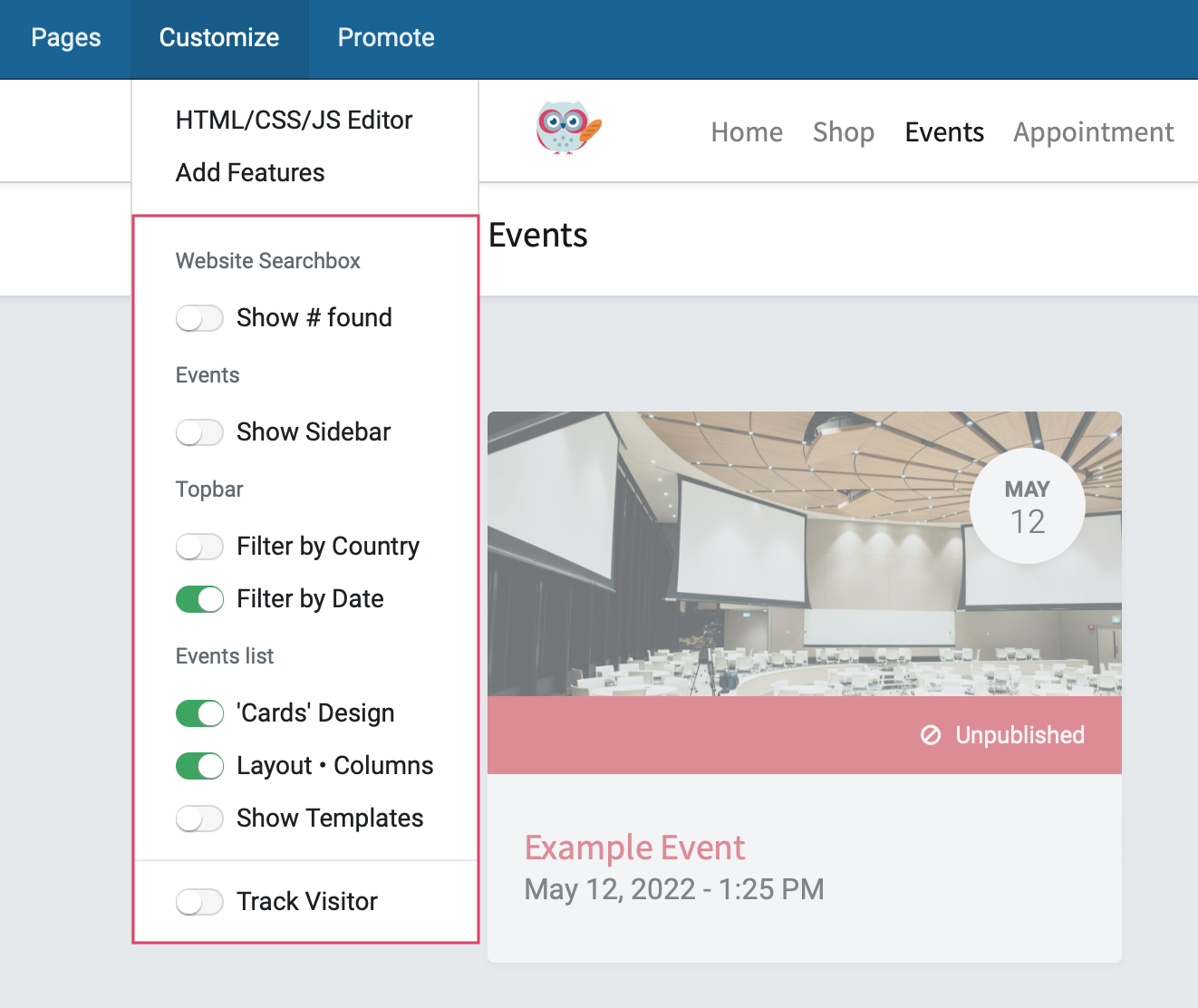
The available options change depending on the page that you are on. For example, here are the options available to me on the Events page.

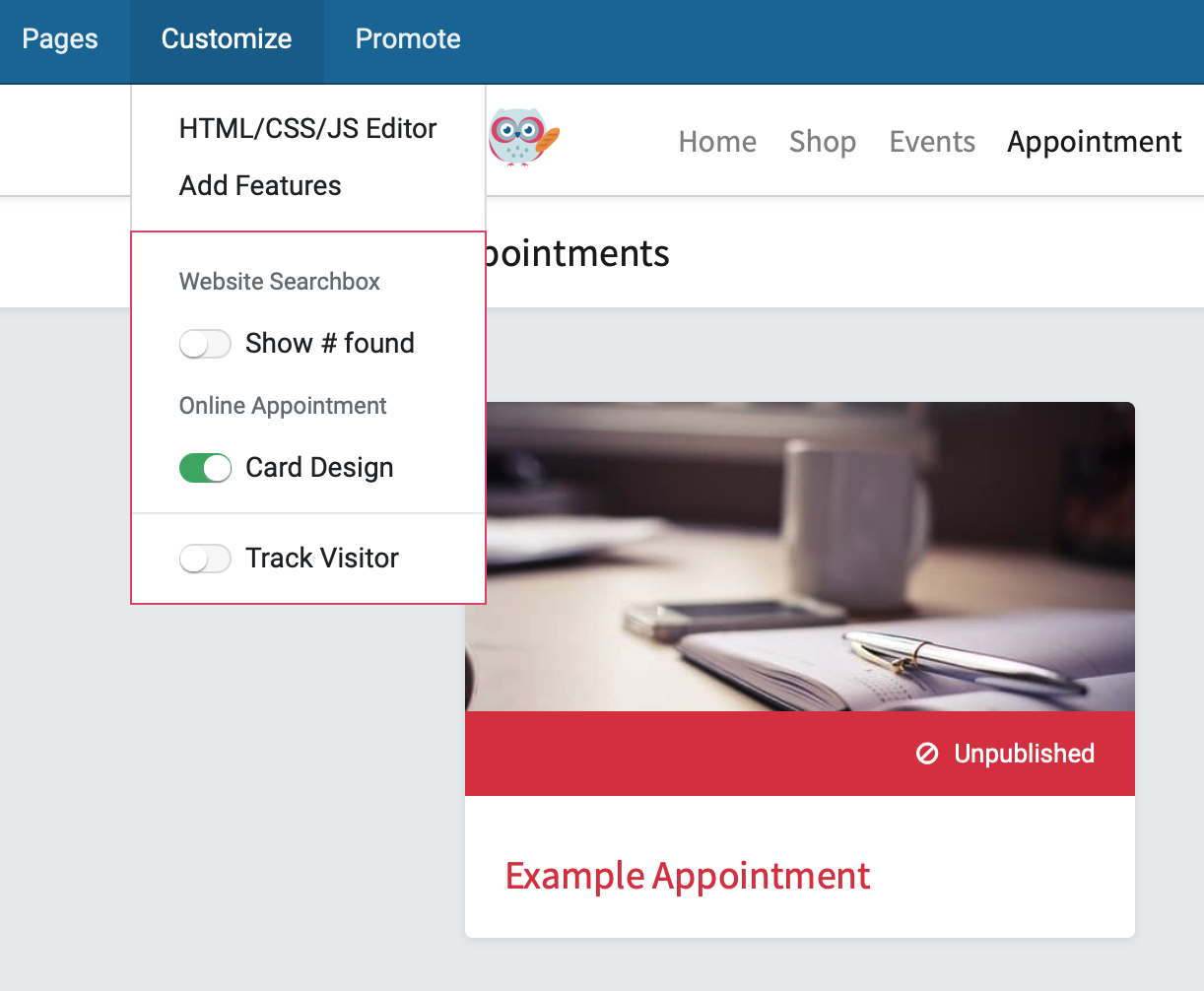
While these are the available options on the Appointments page.

To edit features, navigate back to the Website application

Again, click Go to Website and, for this example, we'll go to the Shop page.
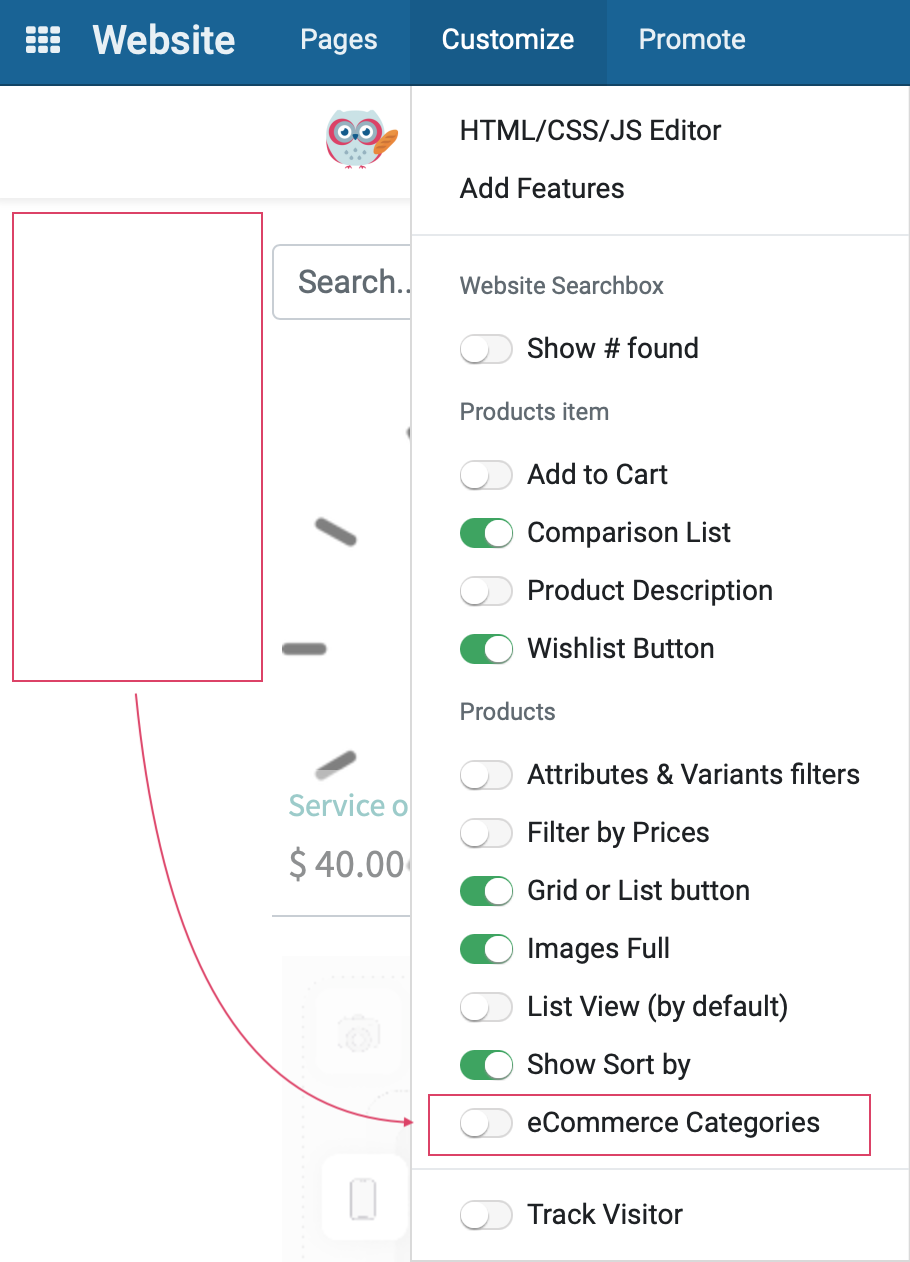
Open the Customize menu. It may take a few seconds to load all options.
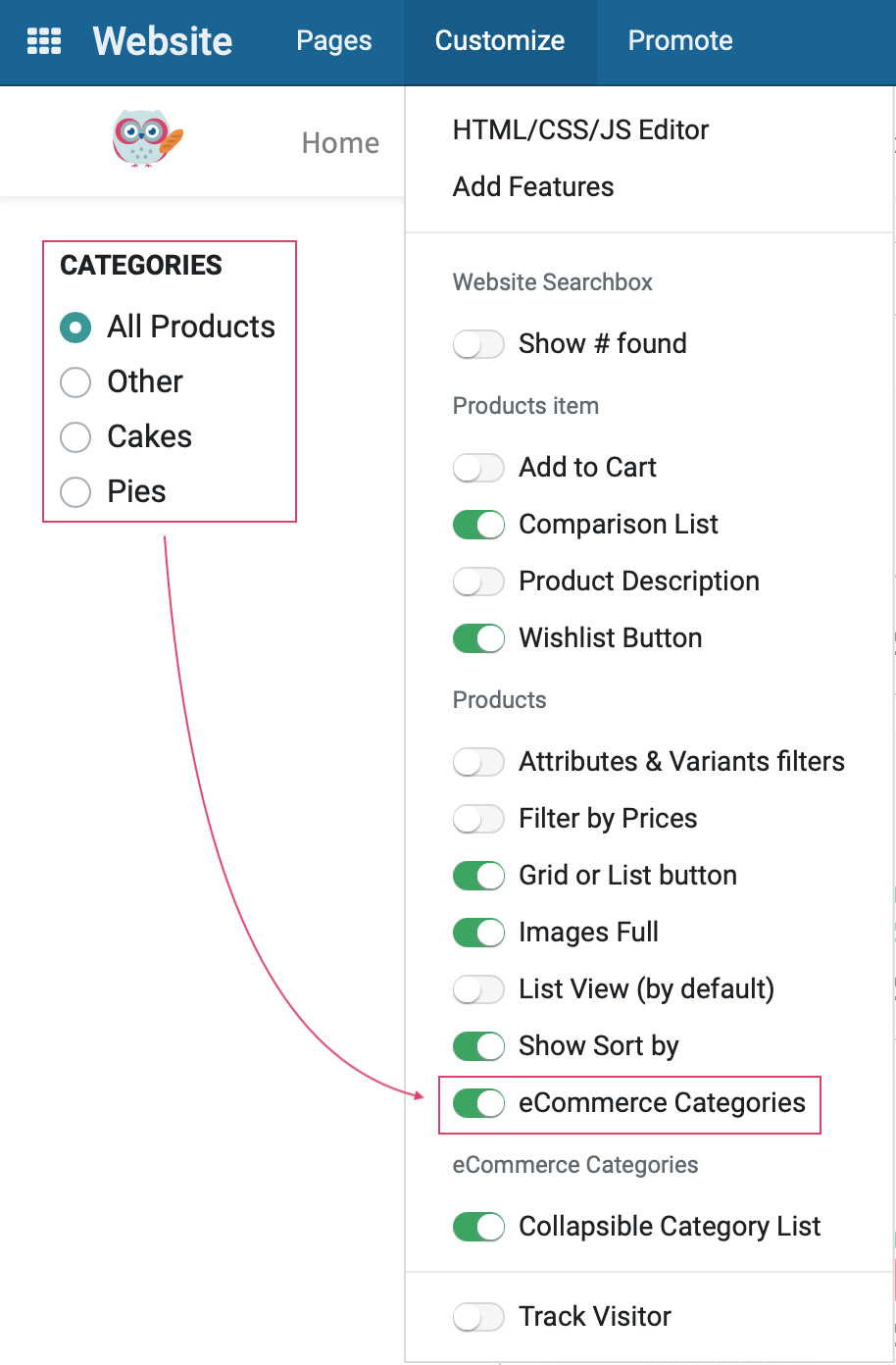
The items listed here and can be toggled on and off and on by clicking the menu item. In this example, we'll hide the eCommerce Categories.

In doing so, the page will automatically save and reload with those changes.