Website + eCommerce: Website: Front End Menu: Customize
Purpose
This document covers utilizing Odoo Version 16's customizable features in the Website application to make your website look and behave the way you want it to.
Process
To get started, navigate to the Website app

HTML/CSS/JS Editor
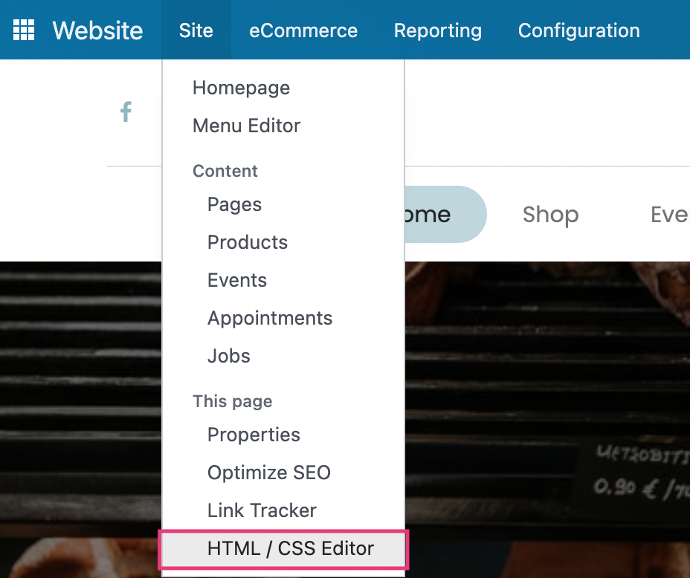
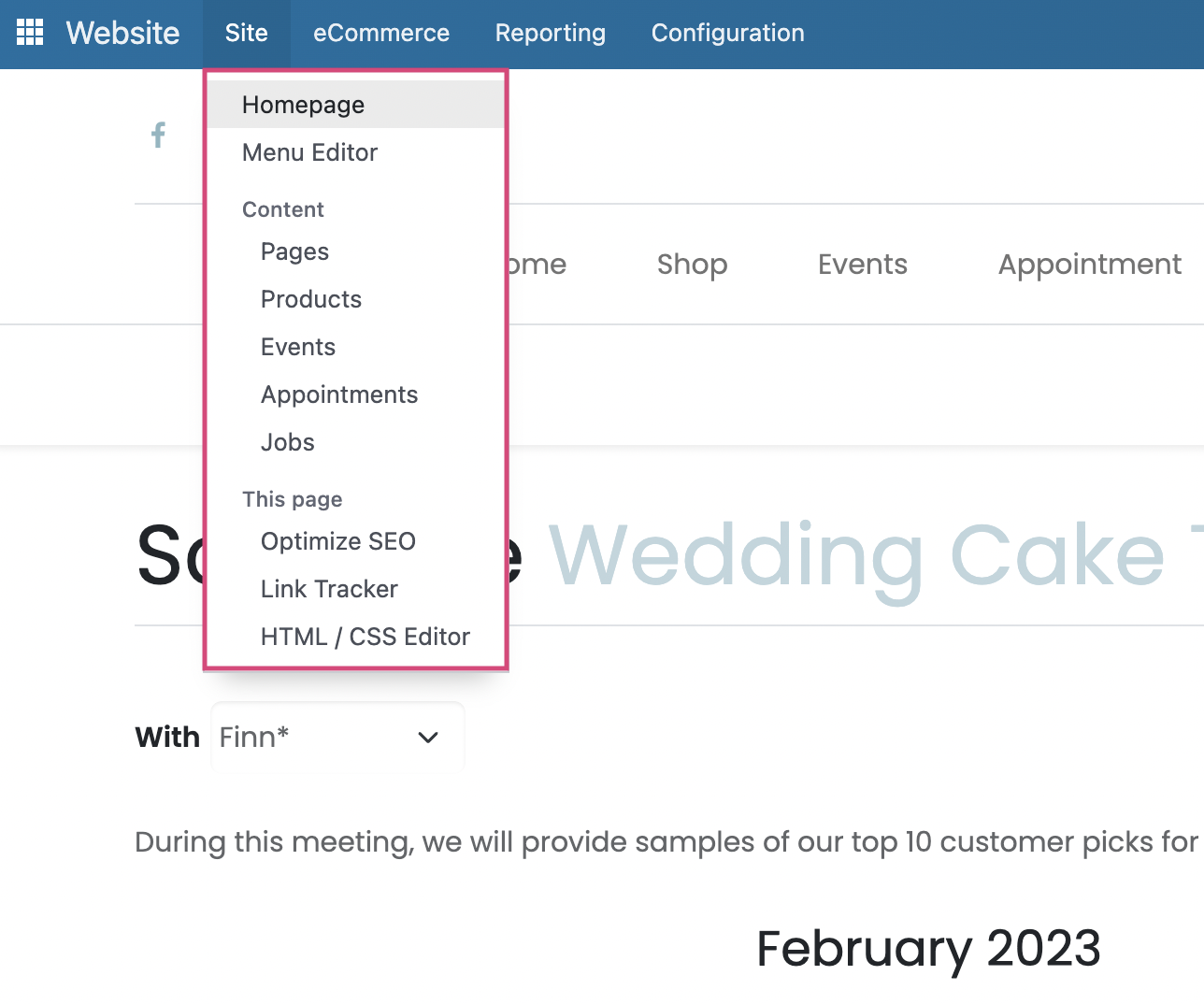
Once there, go to SITE > HTML/CSS/JS Editor.

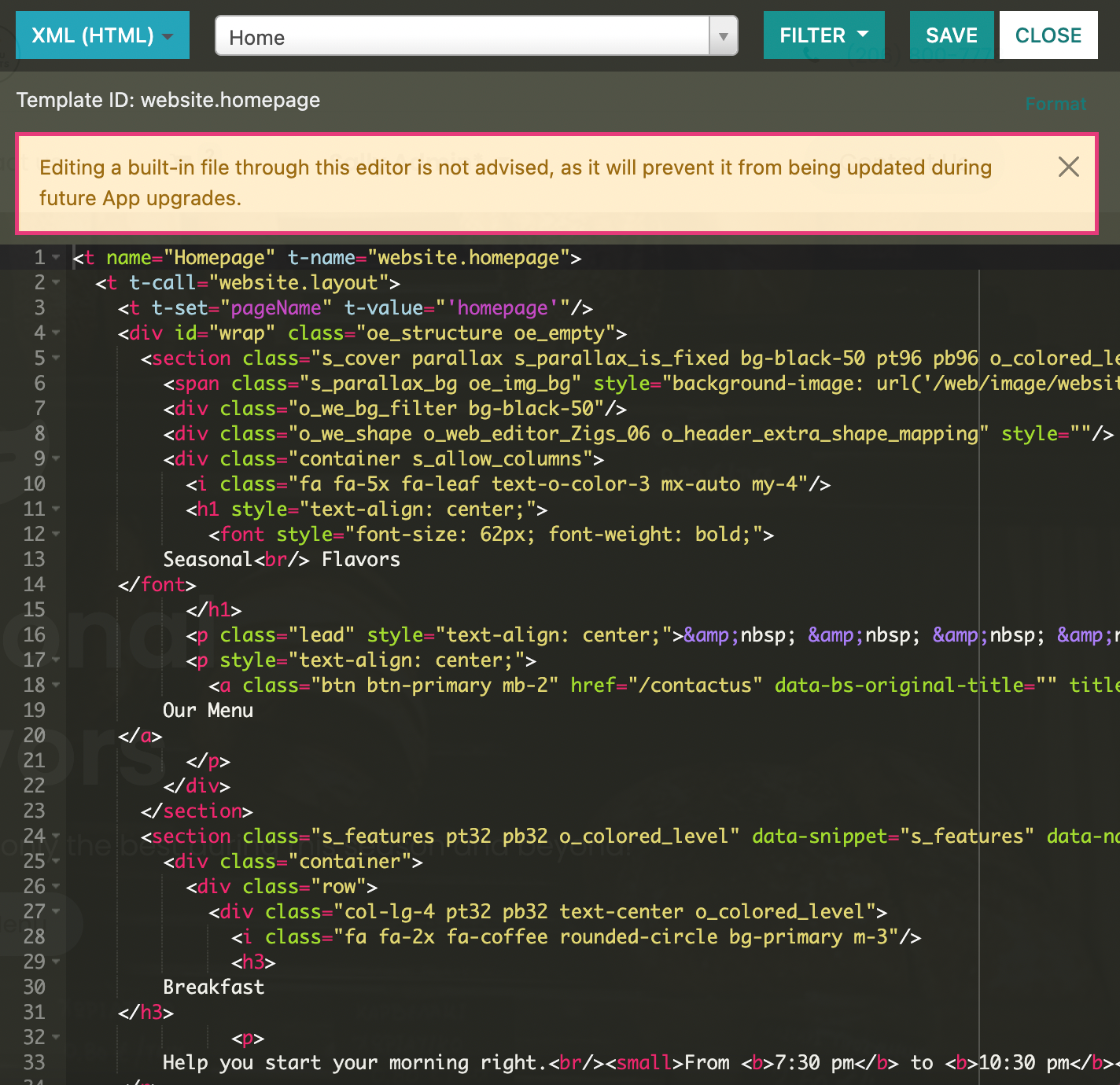
This section allows you to customize your website using code. As you can see, Odoo recommends that you don't edit built-in files because those changes will be overwritten on the next update. These types of changes should be made in the code base. Contact us for assistance!

Good to Know!
User Overrides
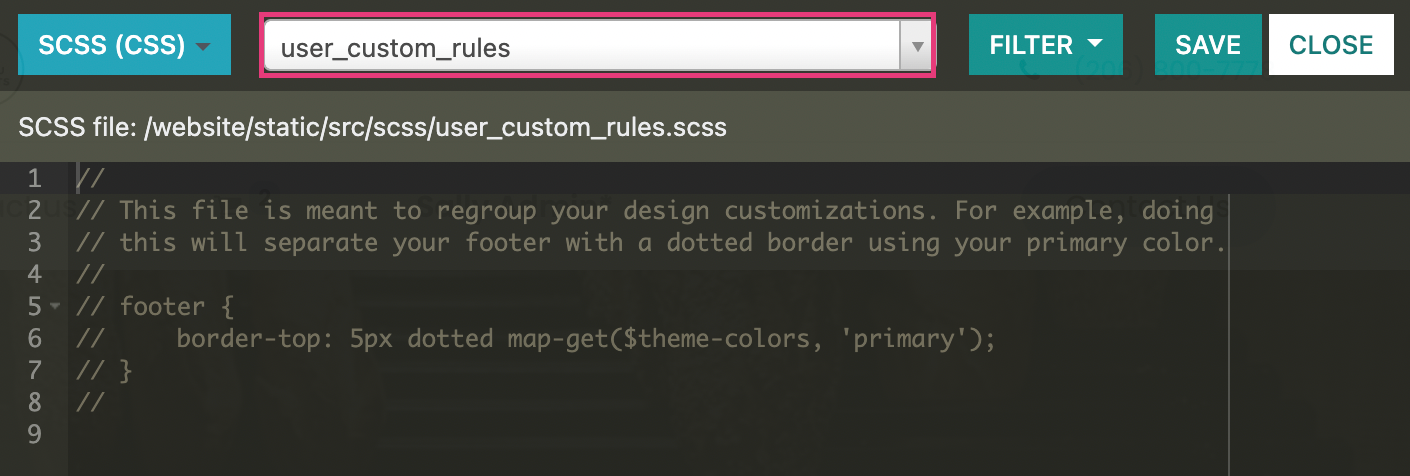
The SCSS (CSS) and JS selections have user-override options that will not be overridden on upgrade.

Add Features
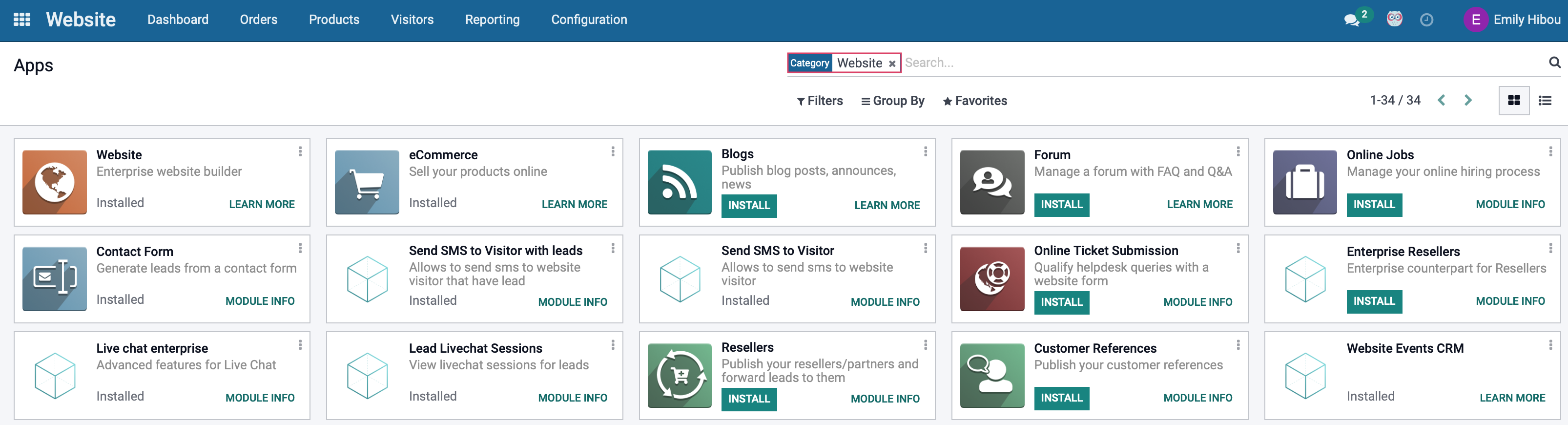
Go to CONFIGURATION > APPS and you'll be ported to the Apps menu. This view is filtered down to modules in the Website category. All of these modules are available for you to install on your database to expand functionality of the Website app.

Good to Know!
Different Page? Different Menu!
The available options change depending on the page that you are on. For example, here are the options available to me on the Events page.

To edit features, navigate back to the Website application

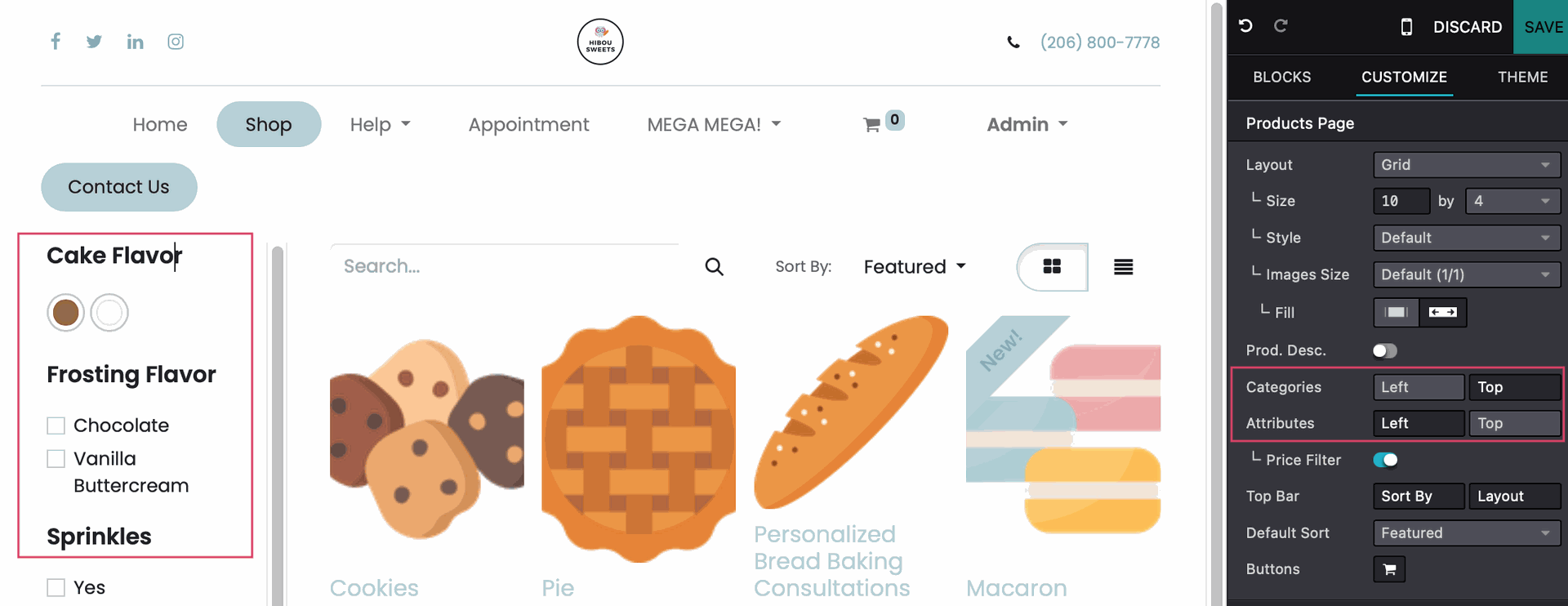
Clicking EDIT in the top right corner of the page will allow further customization. For example, by navigating to the Shop page and entering Edit mode, I can click the categories column on the left side of the page, which will open the Products Page block on the right side of the screen, where I can toggle on and off different features. In this example, I can keep the categories on the left, move them to the top of the page, or turn it off altogether to remove it from view.